
Digitaler Showroom für einen Pharma Dienstleister
Entwicklung einer neuen UI und Optimierung der Usability für eine bestehende Web-Anwendung
Das Ziel dieses Projekts war die Neugestaltung einer bereits bestehenden webbasierten Anwendung zur Verwaltung und Präsentation von Online-Präsentationen für einen Pharma-Dienstleister. Die Neustrukturierung der Anwendung für Desktop und Mobile sollte das User-Interface (UI) vereinfachen, die Usability verbessern und ein neues, konsistentes Design mit definierten Farb- und Schriftarten einführen.

- UI-Design
- Konzeption
- Research
- Wireframing
- Mobile Design
- Navigation
- Designentwicklung
- Prototyping
- Design System
Briefing und Scoping
Zu Beginn des Projekts erstellte ich eine Sitemap, um eine klare Übersicht der verschachtelten Struktur der Anwendung zu erhalten. Die Herausforderungen lagen in der übersichtlichen Darstellung und Handhabung der komplexen Gruppen- und Präsentationshierarchien, sowie der Vereinheitlichung und Benennung der zahlreichen Funktionsicons, die bisher ohne Farbkonzept und nicht selbsterklärend waren. Meine Aufgabe bestand darin, die bestehenden Funktionen nutzerfreundlich und intuitiv zu strukturieren und zu gestalten, um die Prozesse zu vereinfachen.


Ideation und Wireframing
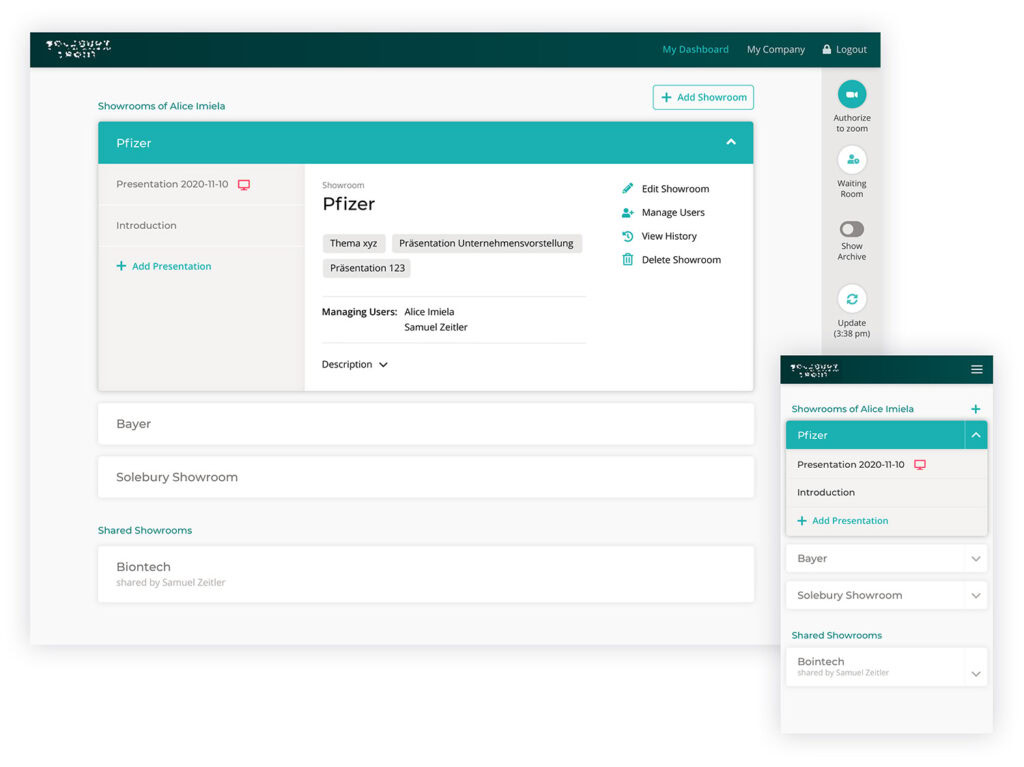
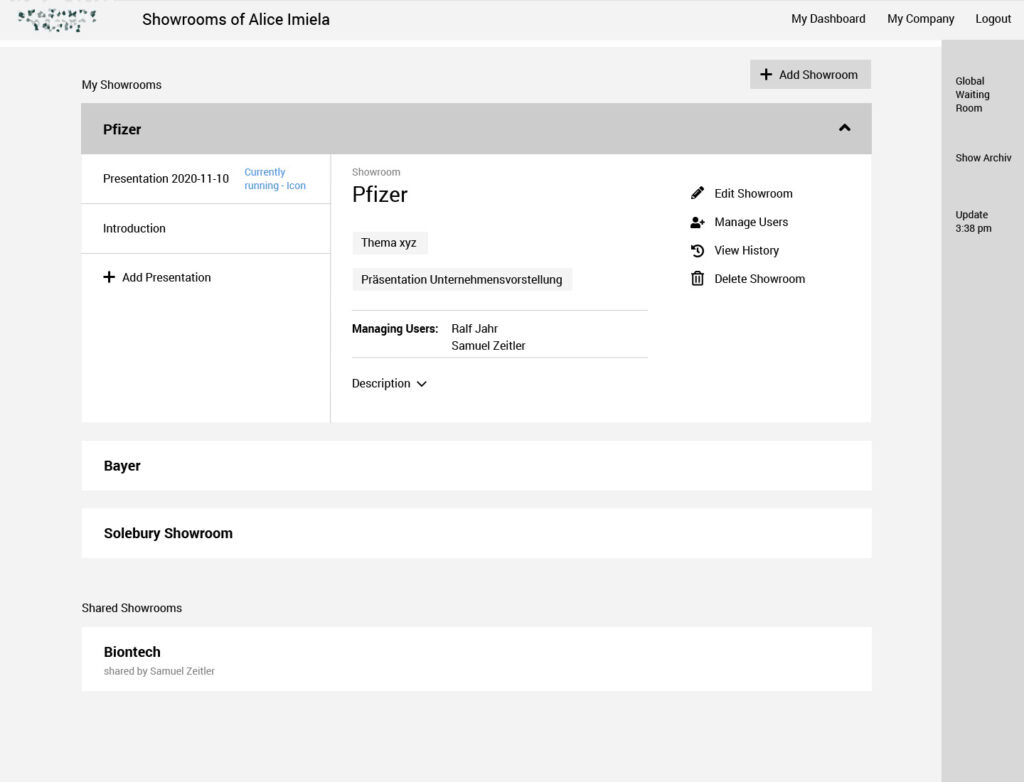
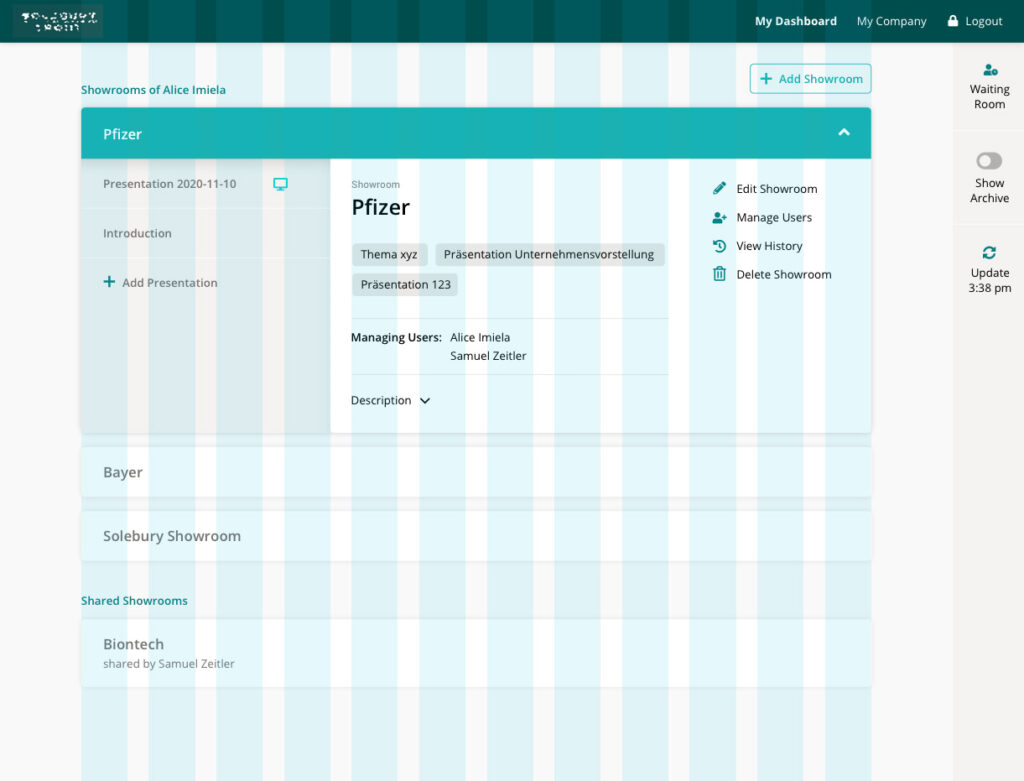
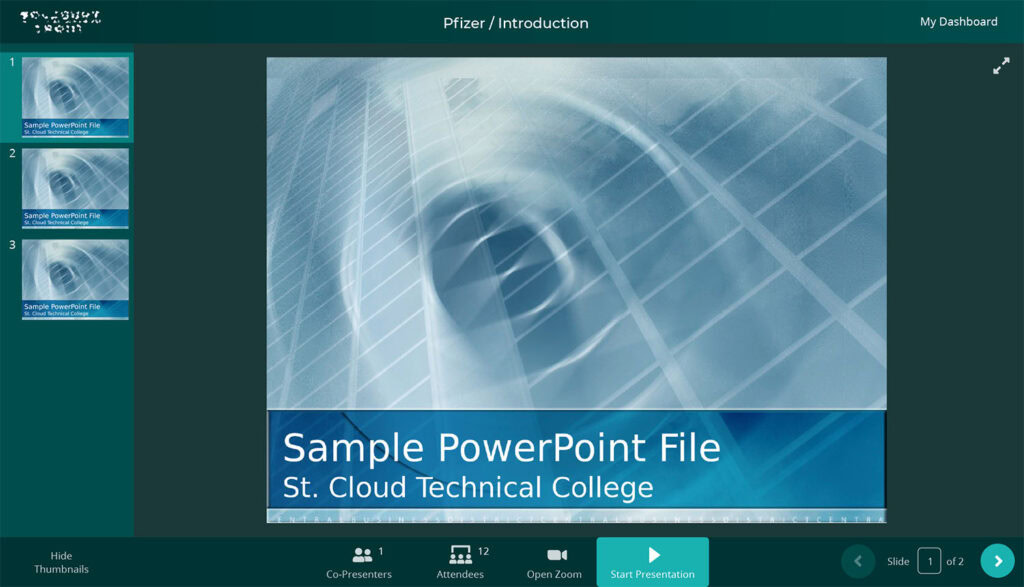
Die Anwendung gliedert sich in zwei Hauptbereiche: die Verwaltung der Präsentationen und den Präsentationsmodus. Der wichtigste Keyscreen in der Verwaltung wurde vollständig umstrukturiert, um die drei Hierarchieebenen klar zu gliedern. Jeder Bereich wurde isoliert angezeigt, was einen klaren Fokus und eine bessere Lesbarkeit aller Funktionalitäten ermöglicht. Übergreifende Funktionen wurden separat am rechten Bildschirmrand und in der Kopfleiste platziert.

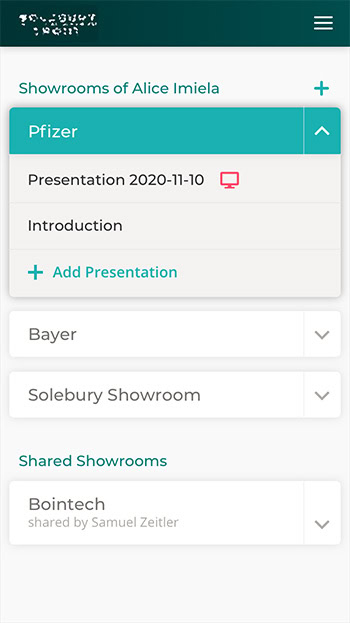
Übersicht – Ebene 1: alle Showrooms

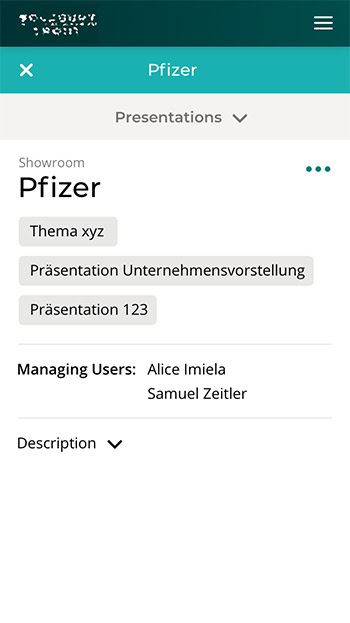
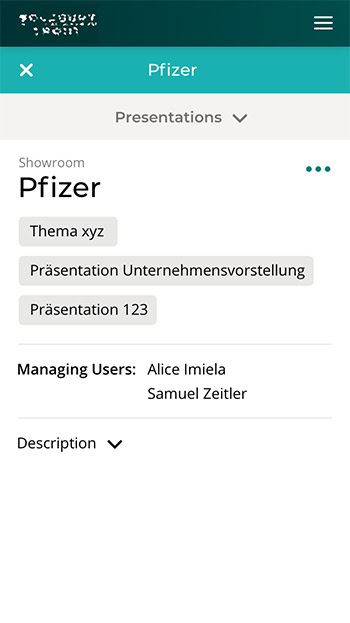
Übersicht – Ebene 2: Ansicht Showroom

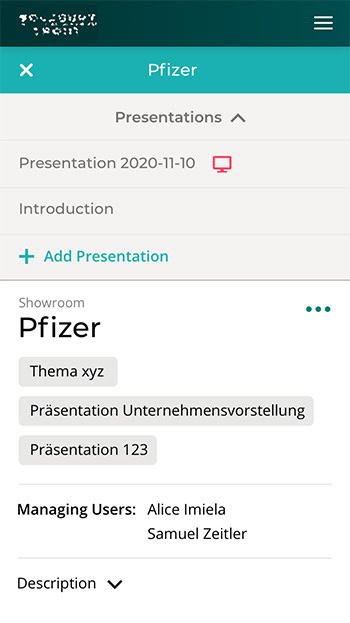
Übersicht – Ebene 3: Ansicht Präsentation
Design und Prototyping
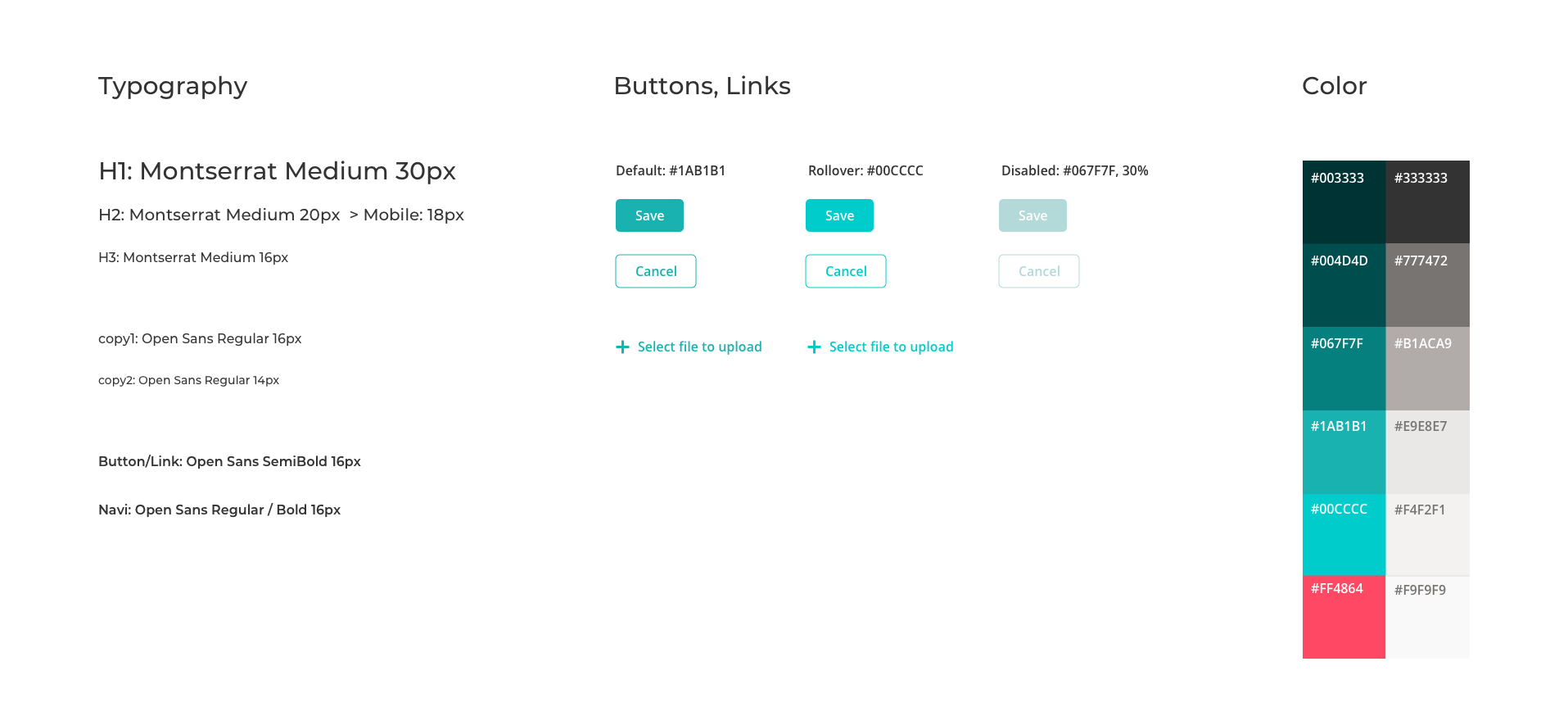
In Anlehnung an das Dunkelgrün des Corporate Design des Unternehmens entwickelte ich eine monochrome Farbpalette, ergänzt durch frisches, modernes Türkis und Grau. Für die Überschriften wählte ich die geometrische Schriftart „Montserrat“, während die gut lesbare und platzsparende „Open Sans“ für die übrigen Texte verwendet wurde. Türkis wurde als Akzentfarbe für Buttons und Icons eingesetzt. Die Hauptnavigation und der Hintergrund des Präsentationsmodus blieben Dunkelgrün, wobei Farbschattierungen für eine strukturierte, aber störungsfreie Oberfläche sorgten.






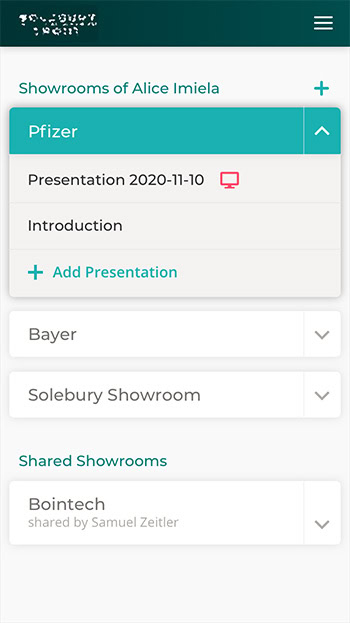
Responsive / Mobile Design
Da die Anwendung hauptsächlich auf Desktop PCs genutzt wird, aber auch der mobile Zugriff von unterwegs ermöglicht werden sollte, entwickelte ich eine Mobile Ansicht. Diese bildete die 3-Ebenen-Struktur und alle Funktionen übersichtlich und benutzerfreundlich ab.













Fazit
Durch die Neustrukturierung und das neue Design wurde die bereits bestehende Anwendung deutlich nutzerfreundlicher, aufgeräumter und ruhiger. Durch die neue Struktur ergibt sich klarer Fokus und mehr Platz für die interaktiven Elemente. Das intuitive Interface ermöglichen den Nutzern eine einfache und effiziente Verwaltung und Präsentation ihrer Inhalte, sowohl auf Desktop PCs als auch auf mobilen Geräten.
An dem eher kleine Projekt wird deutlich, dass auch bereits bestehende Anwendungen sowohl funktional als auch optisch deutlich optimiert werden können.
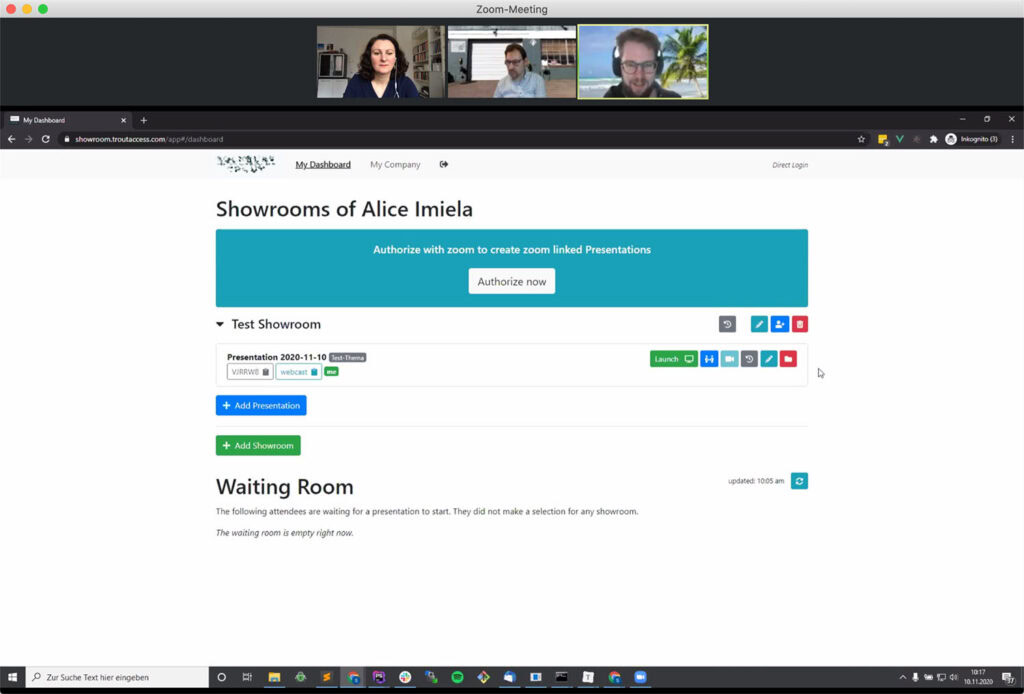
Ausgangslage

Neues UI-Design

Leistungen
- UI-Design
- Konzeption
- Research
- Wireframing
- Mobile Design
- Navigation
- Designentwicklung
- Prototyping
- Design System
Kunde
Sensetence – Software-Agentur
Tools
Figma
Photoshop
Illustrator
Buchen Sie mich –
das Design‑Add‑On für Ihr IT‑Projekt!
Buchen Sie jetzt ein unverbindliches Erstgespräch, und gemeinsam finden wir heraus, wie ich Ihr Team unterstützen kann.